2.1 一分钟上手 (.NET6)
推荐使用脚手架
Furion 官方提供了非常灵活方便的脚手架,可以快速的创建多层架构项目。
推荐使用 《2.2 官方脚手架》代替本章节功能。
入门条件
对 .NET Core/ASP.NET Core 有一定基础了解,还未接触的可先看 【ASP.NET Core 基础】
2.1 创建 Web 项目
环境要求
使用 Furion 之前先确保安装了最新的 .NET 6 SDK 并安装 Visual Studio 2022 最新版。
2.1.1 创建 ASP.NET Core Web 应用程序
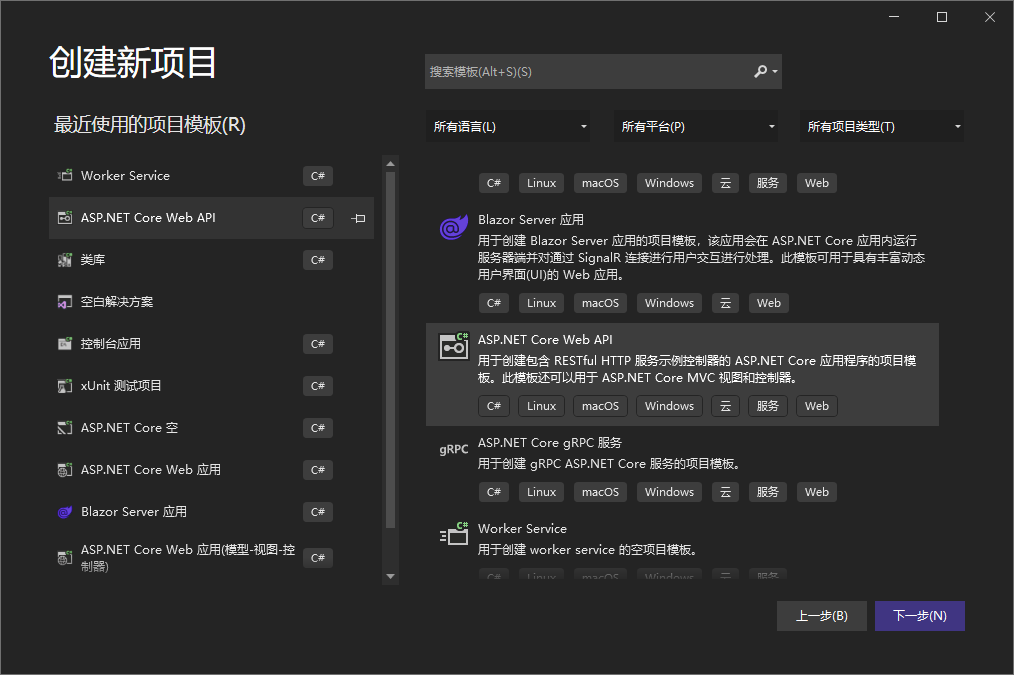
- 打开
Visual Studio 2022并创建Web项目

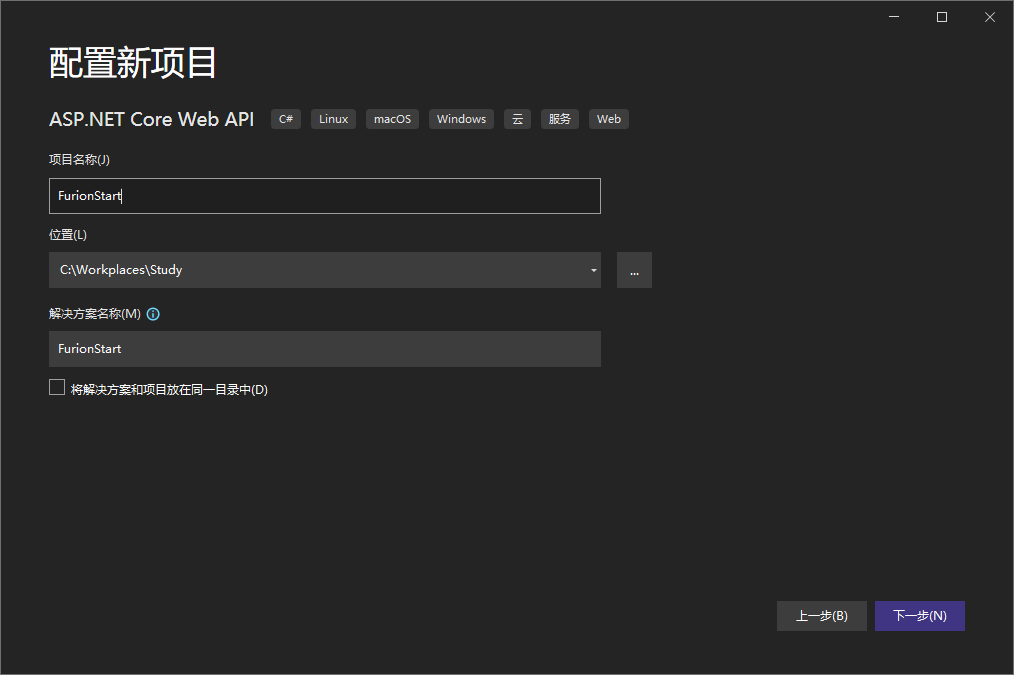
- 配置项目名称

- 选择
WebAPI项目

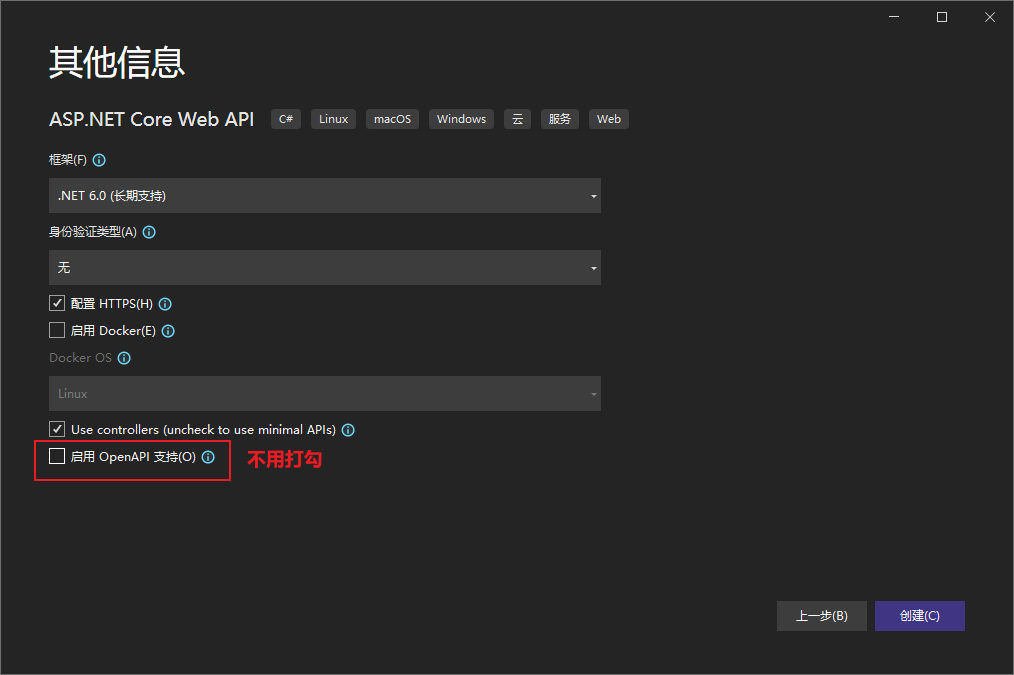
特别注意
Furion 已经内置了 Swagger 规范化库,所以创建时无需勾选 Enable OpenAPI support 选项。否则提示版本不一致产生冲突。
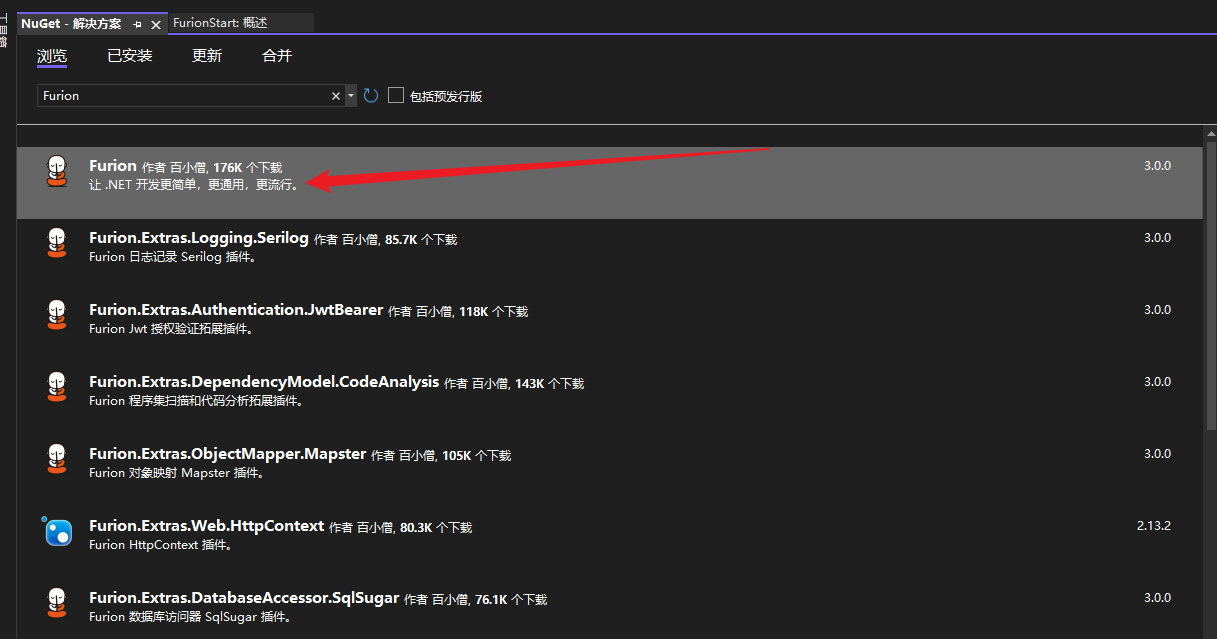
2.2 添加 Furion 依赖包

2.3 Furion 基本配置
2.3.1 Program.cs 添加 Inject()
var builder = WebApplication.CreateBuilder(args).Inject();
builder.Services.AddControllers().AddInject();
var app = builder.Build();
app.UseHttpsRedirection();
app.UseAuthorization();
app.UseInject();
app.MapControllers();
app.Run();
小提醒
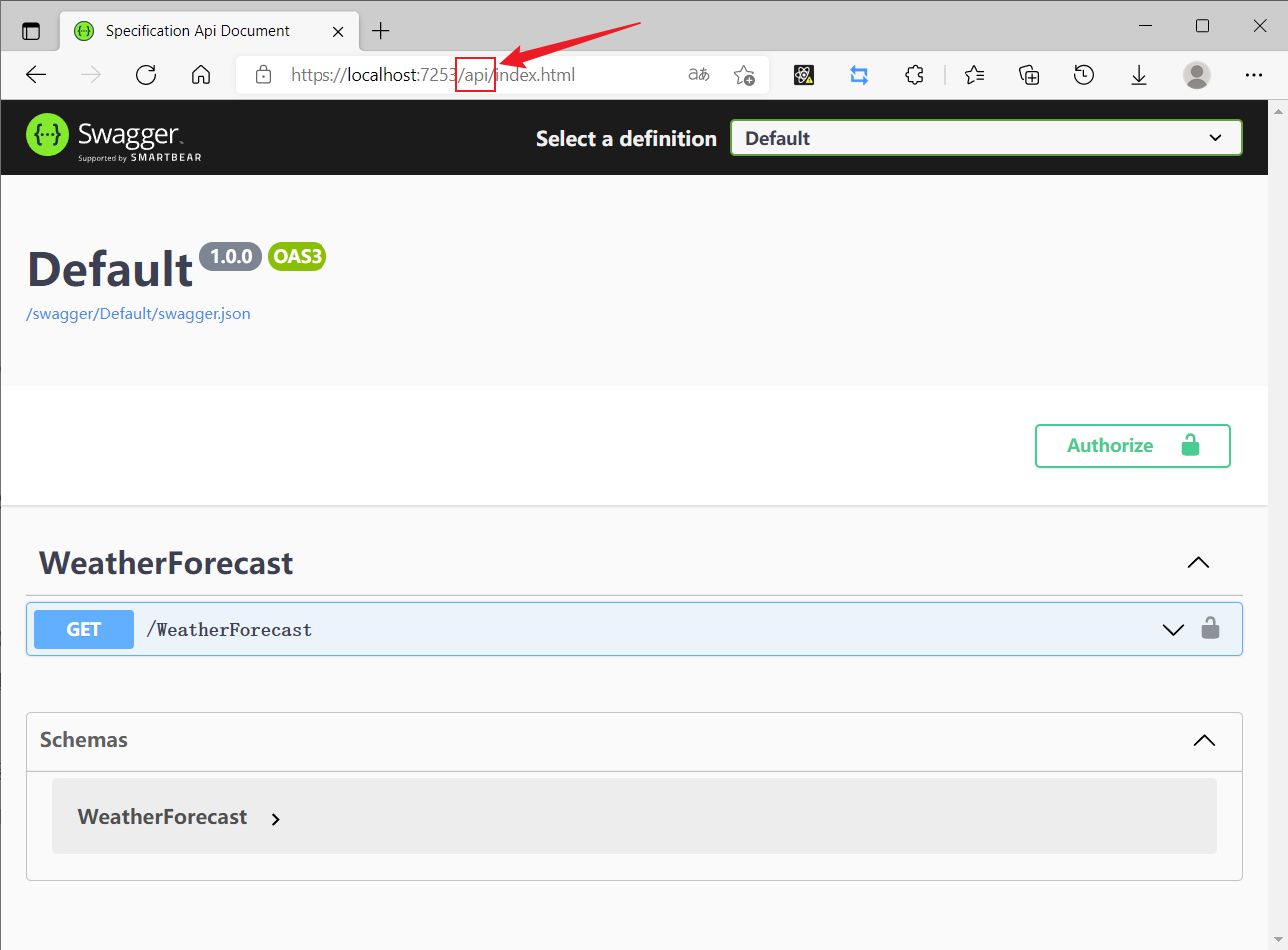
如果 app.UseInject() 不输入参数,则默认地址为 /api,如果输入 string.Empty 则为 / 目录。如果输入任意字符串,则为 /任意字符串 目录。
2.4 启动浏览器
启动浏览器查看效果。

小知识
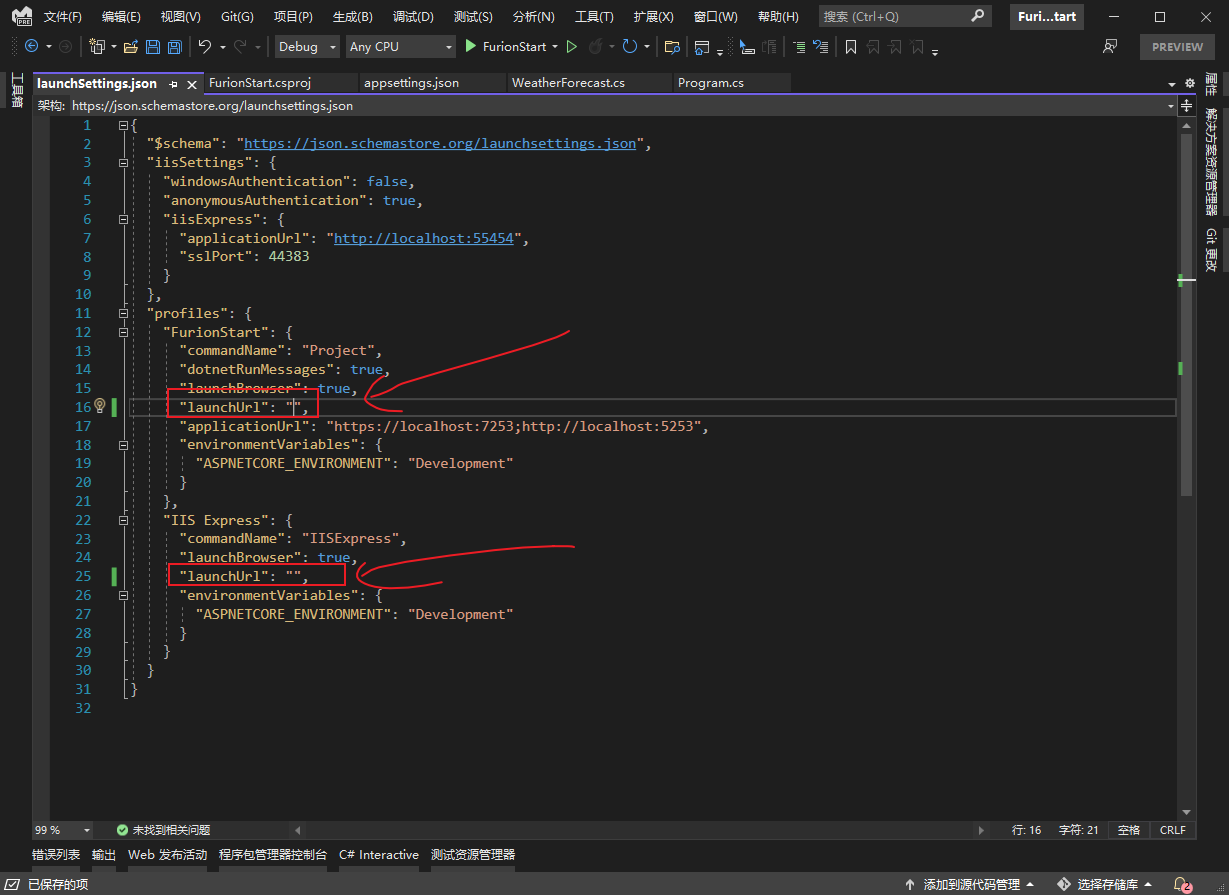
默认情况下,通过 Visual Studio 2022 创建的项目会自动配置了启动页,如果使用 F5 运行,可能不会自动打开首页,这时候我们只需要配置 launchSettings.json 的 launchUrl 即可:

说好一分钟上手,你们用了多长时间。😁
2.5 WebApplication 说明 🎃
.NET6 版本新增了 WebApplication 对象,如果我们需要注册服务,只需要通过 builder.Services.AddXXX() 即可。如:
var builder = WebApplication.CreateBuilder(args).Inject();
builder.Services.AddControllers().AddInject();
builder.Services.AddRemoteRequest();